J.BF Story
[CSS] 사용자 지정 속성(변수) 사용 본문
CSS에서 재사용성이 많은 속성 값을 사용자가 변수로 등록하여 사용할 수 있다.
전반적으로 사용되는 메인 색상, 레이아웃, 기본 글씨 크기 등에 활용하여 일괄적으로 값 변경에 용이하고 변수명을 통해 값의 의미를 쉽게 파악할 수 있다.
변수선언
--{variable-name}: {value};
- 변수 이름 앞에 '--'을 붙여야함
- 원하는 css값 설정
:root {
--main-purple-color0: #D784FF;
--main-layout-width: 1920px;
--main-font-regular: 300;
}
변수사용
var(--variable-name[, default]);
- 'var()'함수에 변수명을 넣어 변수값 적용
- [option] 두번째 인자에 기본값을 설정할 수 있음
(변수가 선언되지 않은 경우 설정한 기본값으로 값이 적용됨)
.test {
font-weight: var(--main-font-regular); /* 300 */
color: var(--main-purple-color0, purple); /* #D784FF */
background-color: var(--not-defined-var, yellow); /* yellow */
}
변수상속
변수를 선언한 요소의 자식 요소들이 변수를 사용할 수 있다.
부모 요소의 변수를 재선언하여 값을 덮어쓸 수 있다.
보통 ':root', 'html', 'body'에 변수를 선언하여 전역변수로 사용할 수 있다.
** ':root'의사 클래스는 문서의 루트 요소를 나타낸다. HTML문서에서는 'html'요소를 나타낸다.
<style>
:root {
--main-purple-color: #D784FF;
}
body div {
border: 1px solid gray;
padding: 3px 5px;
margin: 3px 5px;
}
.example-box {
color: var(--main-purple-color); /* defined in 'root': #D784FF */
}
.example-box .main-test1 {
color: var(--main-purple-color); /* redefined in 'main-test1': purple */
--main-purple-color: purple;
--test-color: pink;
}
.example-box .main-test1 .sub-test1 {
color: var(--main-purple-color); /* redefined in 'main-test1': purple */
}
.example-box .main-test1 .sub-test2 {
color: var(--test-color); /* defined in 'main-test1': pink */
}
.example-box .main-test2 {
color: var(--test-color, blue); /* defined in 'main-test1': blue */
}
</style>
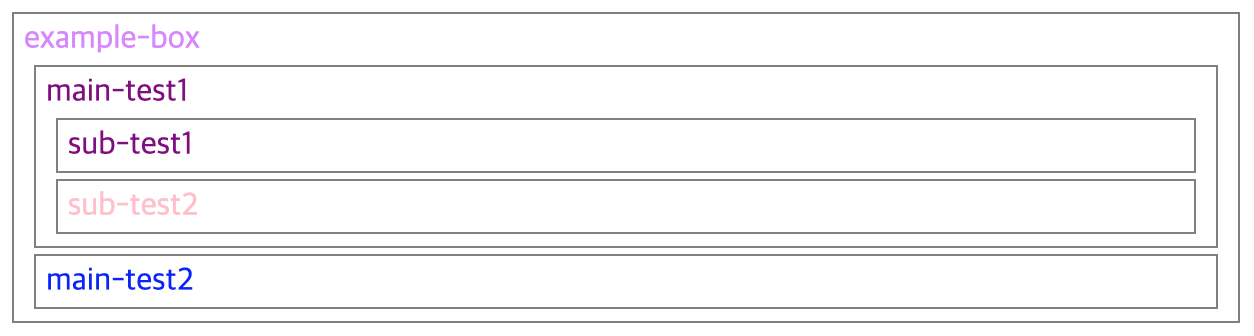
<div class="example-box">
example-box
<div class="main-test1">
main-test1
<div class="sub-test1">
sub-test1
</div>
<div class="sub-test2">
sub-test2
</div>
</div>
<div class="main-test2">
main-test2
</div>
</div>
'FrontEnd > CSS' 카테고리의 다른 글
| [CSS] Flex에서 글자 라인 맞추기 (0) | 2022.07.04 |
|---|---|
| [CSS] %, vw, vh, vmin, vmax (0) | 2022.07.03 |
| [CSS] em vs rem (0) | 2022.07.02 |
| [CSS] Flex 일부 요소 우측/좌측 정렬 (0) | 2022.06.30 |
| [CSS] 아이폰 a 태그 터치 하이라이트 없애기 (0) | 2022.06.20 |
Comments

